Webflow MCP
A Node.js server implementing Model Context Protocol (MCP) for Webflow using the Webflow JavaScript SDK. Enable AI Clients to interact with the Webflow APIs through the Model Context Protocol (MCP). Learn more about Webflow's APIs in the developer documentation.
ℹ Prerequisites
▶️ Quick start
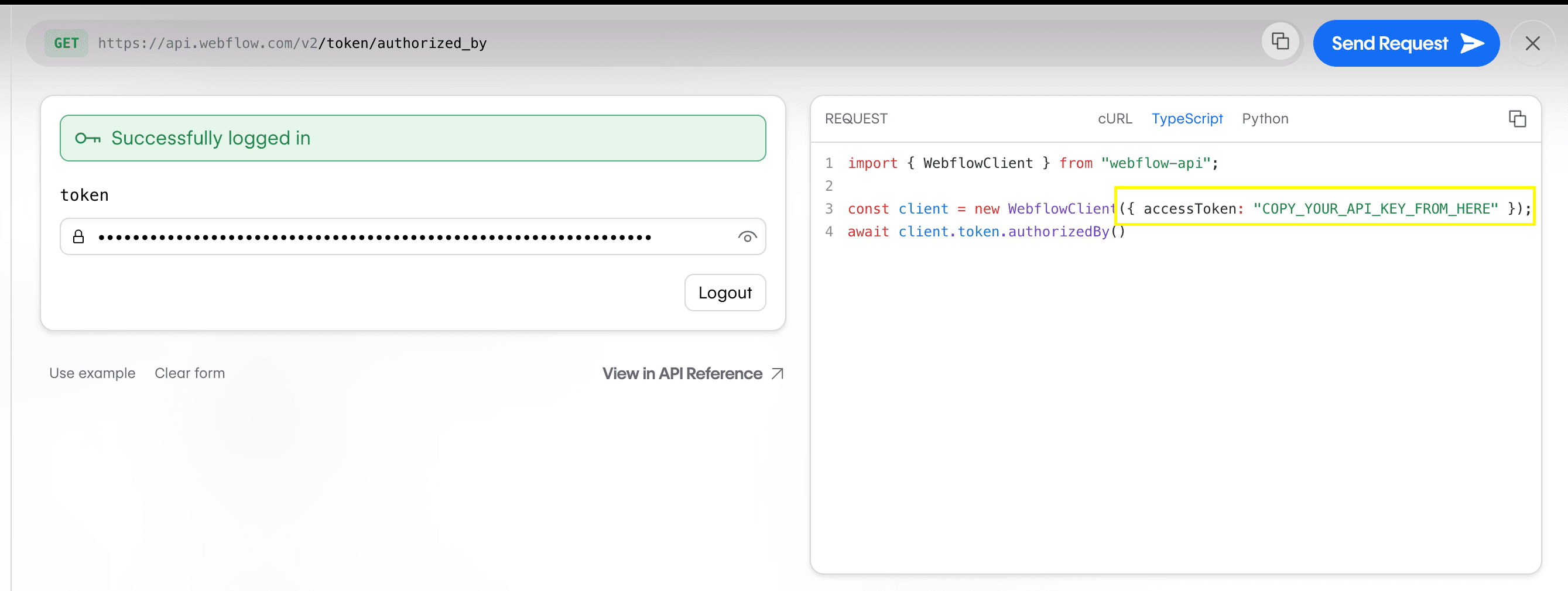
Get your Webflow API token
- Go to Webflow's API Playground
- Log in and generate a token
- Copy the token from the Request Generator
![Get API Token]()
Add to your AI editor
{ "mcpServers": { "webflow": { "command": "npx", "args": ["-y", "webflow-mcp-server"], "env": { "WEBFLOW_TOKEN": "YOUR_API_TOKEN" } } } }For Cursor:
- Go to Settings → Cursor Settings → MCP
- Click
+ Add New Global MCP Server - Paste configuration
- Save and verify server status
For Claude Desktop:
- Open Settings → Developer
- Click
Edit Config - Paste configuration
- Save and restart Claude
🛠️ Available tools
For Cursor:
- Go to Settings → Cursor Settings → MCP
- Click
+ Add New Global MCP Server - Paste configuration
- Save and verify server status
For Claude Desktop:
- Open Settings → Developer
- Click
Edit Config - Paste configuration
- Save and restart Claude
🛠️ Available tools
Sites
sites - list; // List all sites
sites - get; // Get site details
sites - publish; // Publish site changes
Pages
pages - list; // List all pages
pages - get - metadata; // Get page metadata
pages - update - page - settings; // Update page settings
pages - get - content; // Get page content
pages - update - static - content; // Update page content
CMS
collections - list; // List collections
collections - get; // Get collection details
collections - items - create - item - live; // Create items
collections - items - update - items - live; // Update items
🗣️ Prompts & Resources
This implementation does not include prompts and resources. However, this may change in the future.
🚧 Development mode
If you want to run the server in development mode, you can install dependencies and run the server using the following command:
Clone and install:
git clone [email protected]:webflow/mcp-server.git cd mcp-server npm installAdd your token:
# .env WEBFLOW_TOKEN=your_token_hereStart development server:
npm run dev